In a nutshell
How did UX/UI Design started? What are the definitions of UX/UI Design today and what is the place of web design in it? Answers in this article.
This article is part of another ⚠️
If this is your first visit here, welcome 👋 . Please note that this article is part of a more global one: Getting started in UX/UI Design, a comprehensive guide. Although it is not essential, I still recommend to start there first if you are new to UX/UI Design.
Table of contents
- First steps
- What does design mean?
- UX and UI, in the beginning
- How to define UX and UI today?
- And beyond
First steps
Imagine: it’s morning and you open an application on your smartphone to read the news, in the evening you choose a movie on your smart TV, the next day you pay tickets in a subway station on a terminal and when you go shopping, you pay at an automatic checkout. Every time you use a screen that offers you to interact with it through a digital interface, UX/UI Designers have been behind it to make it possible. Because at some point, someone had to define the functionalities of this application, its structure, the layout of the components (forms, texts, buttons etc.), the spacing between them, the colors, animations etc.
But why this fancy term? “UX/UI Design”? In short, it covers the two main phases in the design of a digital interface, UX = User eXperience and UI = User Interface. In UX there is “User” and “Experience”, that is to say that it is the fact of taking into account the users as early as possible in the structuring of a product or a service, in order to deliver the best experience possible. For the UI, it is about making this structure usable with a interface by the end user. A good UI ensures a good overall experience.
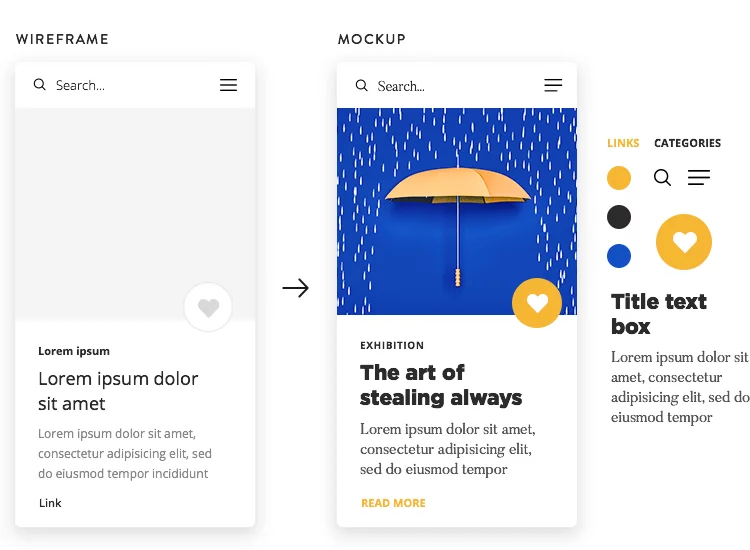
The UX phase is therefore about the content, the structure (we produce deliverables that the user will not see, for example a wireframe) and the UI phase, about the form (what the user will see). Here is an example:

We’ll go into more detail about what is done in the UX phase and the UI phase later.
Note that when we say UX, we are not necessarily talking about a digital product like a mobile application, originally the term “UX” is broad and encompasses all points of interaction with a company like customer service or store design. But nowadays, it is used a lot for digital products. I’ll talk more about this in the next article on the different terms.
That said, when we mention “UX/UI Design”, in this case the UX is specific to a digital product.
Important note: in the rest of this article and the others, when I will talk about UI Design, it will be about GUI or “Graphical User Interface” type interfaces, that is: computers, smartphones, connected watches, etc. But there are others that I will introduce later in this article.
What does design mean?
Before we get to the heart of the matter, what does really “design” in “UX/UI Design” mean? A good definition that I like, is the one from the French Alliance of Designers:
“Design is a creative, multidisciplinary and humanistic intellectual process whose goal is to address and provide solutions to everyday problems, large and small, related to economic, social and environmental issues.” - AFD
UX and UI, in the beginning
UX, in the sense of improving users’ lives, appeared before UI, which is purely digital. The creation of the term “UX” is often attributed, and that’s true, to Don Norman, a cognitive psychologist and designer who worked at Apple from 1993. He was the first to have the term “UX” on his business card (“User Experience Architect” to be exact).

But we can go further back: starting with Feng Shui, in 4000 BC, which explains how to harmonize one’s interior to improve the life experience of its occupants. Then, passing by ancient Greece, in 500 BC, and their principles of ergonomics to optimize the activities of workers.
Closer to us, from the 1900s, with Frederick Winslow Taylor and his Taylorism and then Toyota, famous for their use of the “Kanban” method, which aimed to optimize work environments by centering them around the workers, or in other words, the “users” of production lines.
From 1950, we start to see the first UX Designers for consumers, with among others: Henry Dreyfus and Walt Disney. The former for his usercentered industrial design practice, of which, for example, the famous Hoover vacuum cleaners are a manifestation. The second, certainly better known and often cited as the first of the UX Designers, with his theme parks where his obsession for the visitor’s experience still make them renowned today.
Then in 1970, UX/UI Design began, that is, the creation of user experiences that are greatly based on a digital interface. One might think of Apple first, but in fact, the paternity goes to Xerox who first introduced key concepts such as mouse navigation, folders and the virtual desktop. Where Apple marked its era (and Microsoft, let’s not forget them 😉 ), is by taking Xerox’s concepts (bad mouth will rather say “steal”) to improve them and most importantly, make them accessible to the general public, with the first Macintosh in 1984 and its price of $2500 compared to Xerox’s “Star” at $16500 released three years earlier.
And that’s where we arrive in 1988, to Don Norman, who with his famous book The Design of Everyday Things, formalized even more the practice of UX. Often cited as a must-read for any UX/UI Designer and with good reason, even if he is not so young anymore, his UX principles remain universal and still applicable today.
Another milestone in history is the first iPhone in 2007. Indeed, as for the first Mac, Steve Jobs with Apple, combined for an affordable price several products and technologies (music player, cell phone, web browser, multitouch technology, sensors, etc.) while making a break with devices that used a stylus and a physical keyboard. On the contrary, he simplified the experience by introducing multi-touch with the use of fingers. Now, almost everyone has a smartphone, and more and more people are using it for all sorts of things.
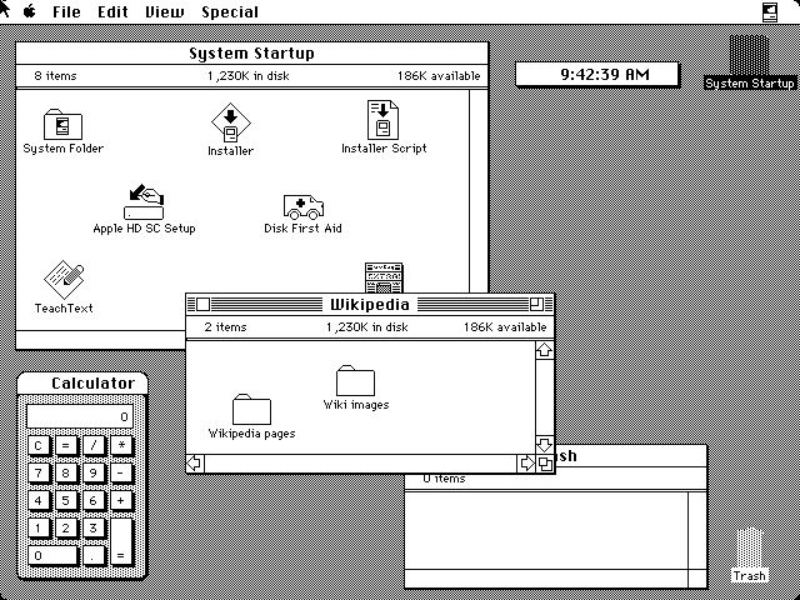
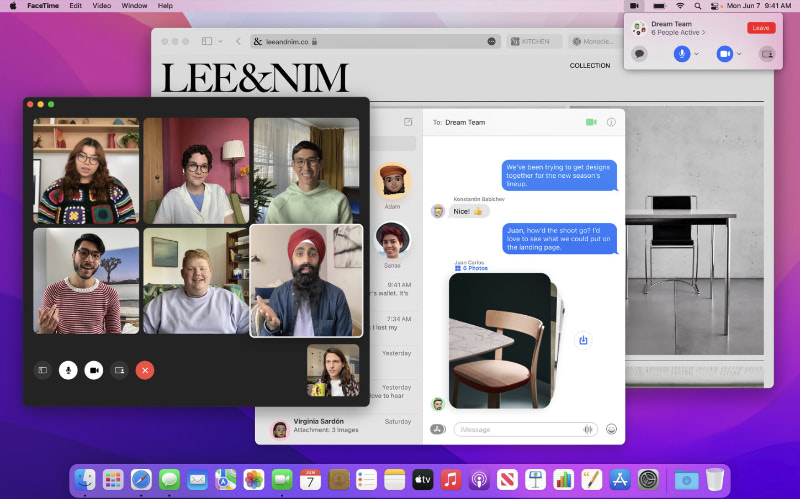
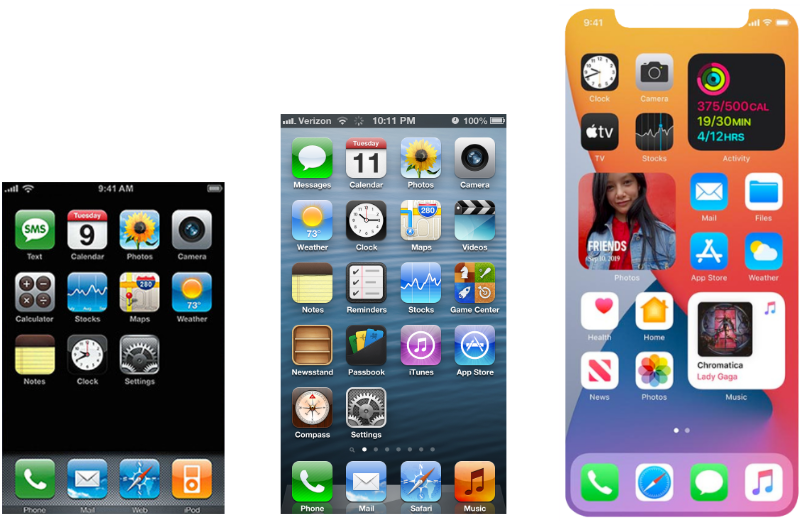
In the beginning, the UI were faithful to the principles of skeuomorphism, i.e. making virtual elements look like those of the real world (desktop, folder, window etc.). Then over time, the elements became more abstract (fig. 2 to 4 below). Thus, users were able to gradually get comfortable with using these new interfaces.
In short, UX has been around since the dawn of time, because at its heart lies the desire to improve people’s lives. But it’s with the rise of psychology and increasingly intelligent machines that UX and UI have become more and more important, hence the need to “professionalize” the field, with practitioners dedicated to the subject.



How to define UX and UI today?
So, since the 80’s UX/UI has come a long way, but what definitions can be given to these two domains today? Although they have evolved, we can give definitions that will be valid for a while.
I present the UX and then the UI because as a reminder, UX/UI Design are two fields grouped together most of the time in one job, but there are specialists who only do UX and others who only do UI.
How to define UX?
There are multiple definitions for UX, because unlike UI which is more “visible” and therefore easier to define, UX encompasses several vast domains related to the human being, and therefore more difficult to summarize in one definition (in fact, as soon as a discipline includes human behavior, good luck to fit it in one definition). So we can say without too much trouble, that each UX Designers can have their own definition, as long as they don’t forget these important elements, pointed out by Dr. Carine Lallemand in her book UX Design Methods: “Researchers and practitioners agree all the same that UX is the result of the interaction between three elements: the user, the system and the context.”
Before you make your own definition, I have made a selection of those that seem the most relevant:
“All the aspects of how people use an interactive product: the way it feels in their hands, how well they understand how it works, how they feel about it while they’re using it, how well it serves their purposes, and how well it fits into the entire context in which they are using it.” - Alben
“A consequence of a user’s internal state (predispositions, expectations, needs, motivation, mood, etc.), the characteristics of the designed system (e.g. complexity, purpose, usability, functionality, etc.) and the context (or the environment) within which the interaction occurs (e.g. organisational/social setting, meaningfulness of the activity, voluntariness of use, etc.)” - Hassenzahl & Tractinsky
“UX = the sum of a series of interactions. User experience (UX) represents the perception left in someone’s mind following a series of interactions between people, devices, and events – or any combination thereof.” - Fatdux
Based on the previous one and my experience, here is my definition of UX:
“A vast field of knowledge and practices centered on the user and his interactions with products and services. UX is transverse to many fields such as psychology, sociology, ergonomics, ethnography etc. Globally, everything related to the user. During UX, we don’t talk about the visual aspect like colors or typography. We focus on the knowledge of the users, their desires, goals and path in the future product or service.”
How to define UI?
As the Nielsen & Norman Group says, UI is to be differentiated from UX and cites this clear example:
“Consider a website with movie reviews. Even if the UI for finding a film is perfect, the UX will be poor for a user who wants information about a small independent release if the underlying database only contains movies from the major studios.” - NN Group
Or:
“The UI Design (User Interface Design), is the design stage of the user interface. The UI, literally “user interface” allows interaction with the product and contributes to the overall UX. The user experience is indeed directly linked to the graphic design of the UI, which has the role of allowing a pleasant experience. The UI Designer therefore collaborates with the UX Designer, the guarantor of the user experience, with whom he elaborates the graphic version of the interface.” - Usabilis
“User experience UX and user interface UI are among the most confused and misused terms in our field. A UI without UX is like a painter applying paint to a canvas without thinking, while a UX without UI is like the frame of a sculpture without paper mache. A good product experience starts with the UX, then the UI. Both are critical to the success of the product.” - Rahul Varshney, co-creator of Foster.fm
Based on the previous one and my experience, here is my definition of UI:
“The visual shaping of what was designed during the UX phase. Unlike UX which is broad and encompasses digital and non-digital products, UI is only digital. It plays an important role in the UX, since a product with a good UX but a poor UI will reduce the overall appreciation of the user.”
Be aware that in UI Design, we can talk about three main types of interfaces:
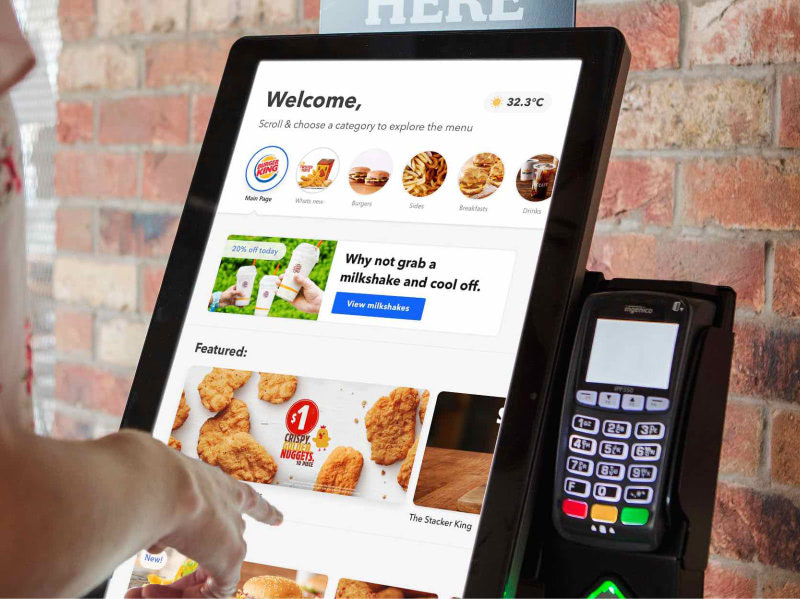
- GUI (“Graphical User Interface”), fig. 5: the best known, includes all interfaces with a screen, with which the user interacts with his fingers or devices such as a mouse, joystick, etc.
- VUI (“Voice-Controlled Interface”), fig. 6: we immediately think of assistants such as Google or Apple’s Siri, includes everything that can be controlled by voice.
- Gesture-based Interface, fig. 7: without doubt the most innovative field, includes interfaces that are controlled by gestures, most often in a 3D environment. For example: VR headset type interfaces or Leap Motion (to control a computer with the hands in a virtual 3D space). Also, Microsoft with its HoloLens (MR headset for “Mixed-Reality”) which already opens applications in medicine or industry, and probably soon Apple with rumors about the “Apple Glass” (not to mention the Google Glass, but which have not yet met the expected success). Samsung had also experimented with eye tracking on some of its smartphones, but for the moment, it looks like it’s not ready for mass usage.
In general for a UX/UI or UI Designer, he will work the vast majority of his time on a GUI, because it’s the one that is still dominant. The VUI and Gesture-based interface design are specializations of the UI Designer.



And what about web design?
The web designer, in the strictest sense of the word, will only design websites and not mobile/desktop applications (or even the interface of subway ticket machines for example). But web design and UI Design have so much in common like, among other things, the choice of colors or the management of the responsive, that personally, I make it simple and include web design in UX/UI Design.
But be careful, a web designer specialized in this field may, for example, never have touched the design of a mobile application. In this case, it’s better to indicate on his resume “web designer” than “UX/UI Designer specialized in web design”.
In other words: UX/UI Design offers action, choice and to some extent information to the user, whereas a website offers mainly information. But in some cases, the border between the two is more blurred, many sites do both: provide information and offer an application. A simple example: a news website with a subscription system, account management, consultation of digital editions and favorite articles, sorting, etc. That’s this reasoning that makes me include web design in UX/UI Design.
And beyond
The added value of a well-made product with a neat interface is becoming more and more important, especially in competitive areas, these are parameters that are increasingly sought after by users. If the potential customer has five similar apps to choose from and tries them all, you can be sure that he will choose the one with clean intro screens, a calibrated and coherent UI, a clean look and feel and of course the features he expects.
There are also reports (InVision and McKinsey) that show a strong correlation between good design and return on investment, and that hasn’t been missed by some CEOs 💰 , as Ralf Speth (Jaguar’s CEO) says:
“If you think a good design is expensive, you should evaluate the cost of a bad design.”
To keep the momentum going
We’ve seen the history and defined UX/UI Design, but like any growing field, there are often many terms that are created. How do you find your way around “UX/UI Designer”, “product designer”, “visual designer” and other jargon terms? This is what I present to you here:

Doko Zero
UI Designer with UX and web development skills
Sources
https://thenextweb.com/news/a-brief-history-of-ux-design-and-its-evolutionhttps://www.nngroup.com/articles/100-years-ux/
https://uxmag.com/articles/walt-disney-the-worlds-first-ux-designer
https://www.toptal.com/designers/ui/touch-the-world-is-our-interface
https://en.wikipedia.org/wiki/Xerox_Star
https://en.wikipedia.org/wiki/Macintosh_128K
