Found a bug? You can open a new issue or email me, I will provide a swift response for critical issues.
Table of contents
- Why OkColor?
- Shortcuts
- Regarding the contrast tool
- About the negative contrasts
- Regarding the usage of P3 colors
- Differences in the hex and rgba values
- OkHSL and OkHSV can’t work in P3 gamut
- FAQ
- Credits
Why OkColor?
Picking color and creating balanced color palettes with Figma is not an easy task, HSL and HSB are not perceptually uniform, HSL’s lightness is relative to the current hue, so for each of them, the real perceived 50% lightness is not at L 50.
Same problem with hue, if we make a palette from hue 0 to 70 with the same incremental value, we’ll get a palette that is not perceptually progressive, some hue changes will seem bigger than others.
We also have a problem known as the “Abney effect”, mainly in the blue hues. If we take the hue 240, it shift from blue to purple when we update the lightness.
OkColor solves all these problems and more, its params are reliable and uniform, you know what you’ll get.
If we change the hue of a color in OkLCH and keep the same lightness value, we know that the resulting color will have the same perceived lightness.
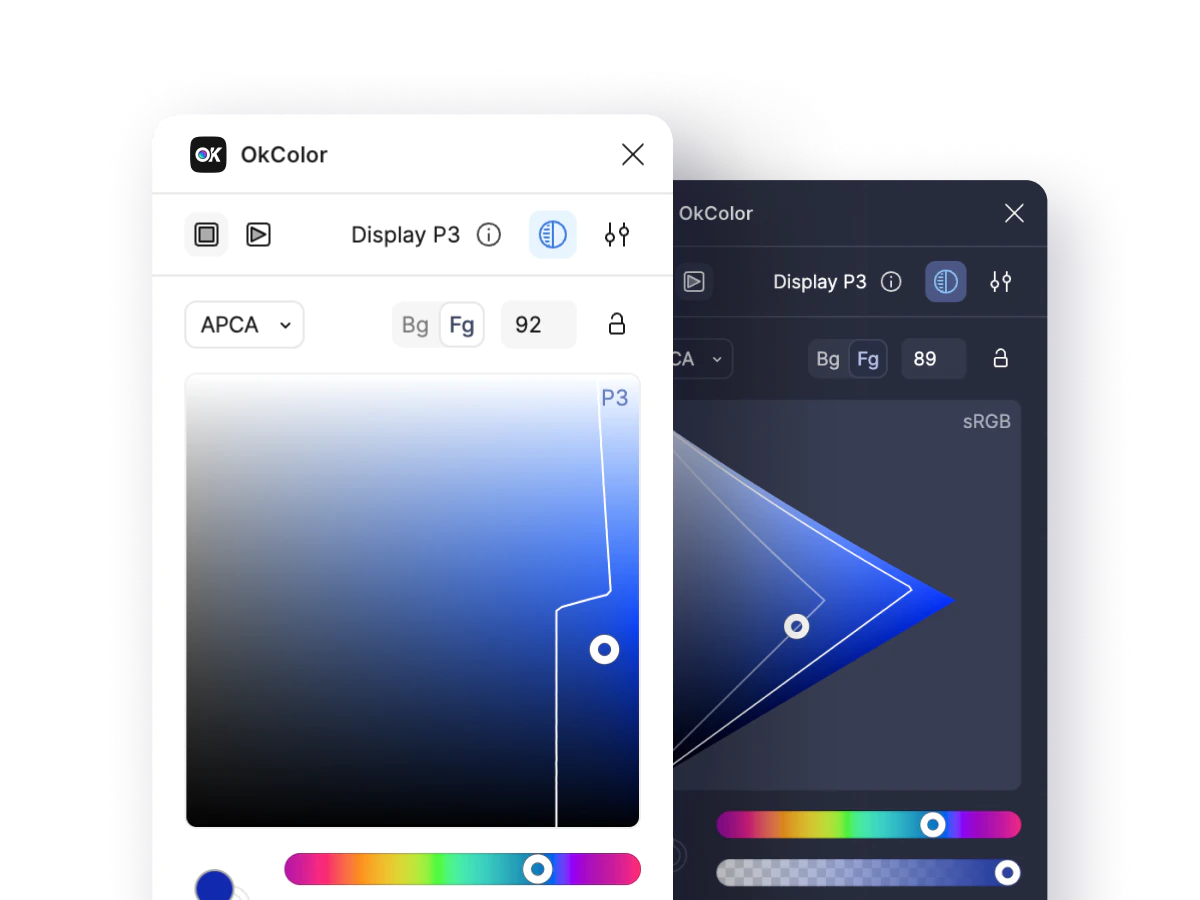
You can also easily create perceptually uniform color palettes, pick colors in P3 gamut, use the relative chroma (see this thread for more infos) and more.
Shortcuts
Global
- s / t - toggle between square / triangle OkLCH render.
- x - toggle between fill and stroke.
- c - toggle the relative chroma lock.
- l (L) - toggle the contrast lock.
- b / f - toggle between bg / fg shape for contrast.
In the color picker
- Shift - move by steps of 5.
In the inputs
- Shift - increase or decrease by steps of 5 (when used with arrow keys).
Regarding the contrast tool
I recommend APCA which is more accurate than WCAG, unless you have a project’s constraint.
To work, the contrast tool needs a shape like a text with a solid fill within a frame, also with a solid fill. The plugin doesn’t detect for example if you have a text on a rectangle, in that case, it will still look for the parent frame if any.
Also, when modifying the bg, it will always use 100% of opacity, even if the parent has less, this is because it would be too difficult to take the underlying colors into account.
About the negative contrasts
APCA uses negative values when the fg is lighter than the bg, and so, the plugin also uses the same behavior for WCAG. This is useful as you can insert a contrast value in its input, for certain cases like a middle gray bg, without negative values, the plugin wouldn’t be able to know if you want an fg lighter or darker than the background.
Regarding the usage of P3 colors
Figma supports Display P3 since 08/01/2023, however, its color picker doesn’t really allow for precise P3 color picking. Even if your file is in Display P3, you can still select colors with HSL and HSB, but technically, in CSS they are designed to work in sRGB gamut.
For precise color manipulation, a color space like OkLCH is better suited, but there is a catch, for example in a file with Display P3 set up, if you enter #00FF00 in Figma, you can see that the hex or the rgba values in OkColor are not the same, why is that?
In short, if you use the hex color from Figma in a CSS code, you’ll get an sRGB color, even if the Figma file is set up with Display P3. To keep the P3 benefit in the color code, you need to use a notation like color() or better oklch().
Differences in the hex and rgba values
This is an important source of confusion, the problem here is that in CSS, hex or rgb() values, like hsl(), are always in the sRGB gamut, but if we don’t take into account the technical context of the web, a hex value could represent a color in any gamut, it’s just a mathematical model (the RGB model with a hex notation).
Back in CSS, to represent the #00FF00 color in P3, we need to use a notation like color(display-p3 0 1 0) which still uses the RGB model but allows us to specify the gamut that the values are relatives to.
So in Figma, when your file is in Display P3, a color like #00FF00 has to be seen as the hex value of color(display-p3 0 1 0) which again is not possible in CSS, and of course, if you are in sRGB, it will be the value of rgb(0, 255, 0) or color(srgb 0 1 0) (color() uses a notation like 0.246 instead of 0-255 for better color precision).
This is why you’ll see different values for hex and rgba in the plugin compared to Figma, in OkColor they are the “good” one relative to CSS’ behavior, in other words, they are the sRGB fallback of the P3 colors. For example, if you have this color which is in P3 gamut: oklch(84.9% 0.369 145.6), you can decrease the chroma and you’ll see that hex and rgba value doesn’t changes until you reach the sRGB gamut.
And it’s the same logic with the rgba() value displayed in Figma’s color picker, it will display rgba(0, 255, 0, 1) but it should be color(display-p3 0 1 0). You can see in dev mode that with have the good value with color().
OkHSL and OkHSV can’t work in P3 gamut
If you change the color space to OkHSL or OkHSV, it is better to have the file set to sRGB. That’s because these models are designed to work in this gamut only.
Of course, they will work if your file is set up with Display P3 profile, but like an rgba() value, if you try to use them in your code, you’ll get sRGB colors.
These models will be removed in a future release, you can however email me if you need them.
FAQ
What types of colors are supported?
Due to technical limitations, with this plugin, you can only change the fills and strokes, not gradients.
Why are the hue values not the same as HSL/HSB?
This is a choice and likely a technical constraint of OkColor color spaces’ creator (see below credits).
Why is the lightness a bit different between OkHSL and OkLCH?
If for example, we take a color with 10% lightness in OkHSL, the same color in OkLCH will have 20%. This is a choice by the creator of these color spaces, for more technical explanations, see his original article.
Credits
This plugin is made possible by the Culori JS library and the creator of the color spaces: Björn Ottosson.
Rendering of the color picker is made by freydev using WebGL shaders.
The APCA contrast is made possible by the work of Myndex research.
To know more about these color spaces, check these articles: Okhsv and Okhsl and from oklch.com’s creators: OKLCH in CSS: why we moved from RGB and HSL.